This is the story of how we built Hevy, from idea to launch.
💪 Give Hevy a try your next gym session and join our community
I started going to the gym in early 2019. Like any other millennial data geek, I wanted to track everything I did at the gym to make sure I was optimizing my workout sessions, but mostly because I like cool graphs that show my progress.
I started using a couple of different workout trackers, and although they were great at doing just that, tracking my workouts, I missed the ability to interact with other friends working out. I had questions like, what routines are my friends doing? Are they stronger than me? Having been a triathlete in the past, I missed the sense of social accountability and interactions that other social cycling trackers gave me. I started doing some research and realized that nothing, like I had previously experienced, existed in the gym world!
Idea

The idea was simple, a workout tracker that let me interact with my friends.
Brainstorming
I had the idea and some high-level market research, so I soon began the product development process! I’m a big fan of brainstorming on paper. In a world where technology dominates everything, I love the feeling of writing my ideas on paper; connecting them in a giant poster seemed like the best way to do it.

I more or less knew what I wanted to build, but it was important for me to go far and wide in the brainstorming phase so I didn’t start pigeon-holing into 1 idea from the start.
After a couple of weeks of brainstorming and extensive market research into the industry and possible competitors, I asked myself, will people actually use what I want to build?
Validation
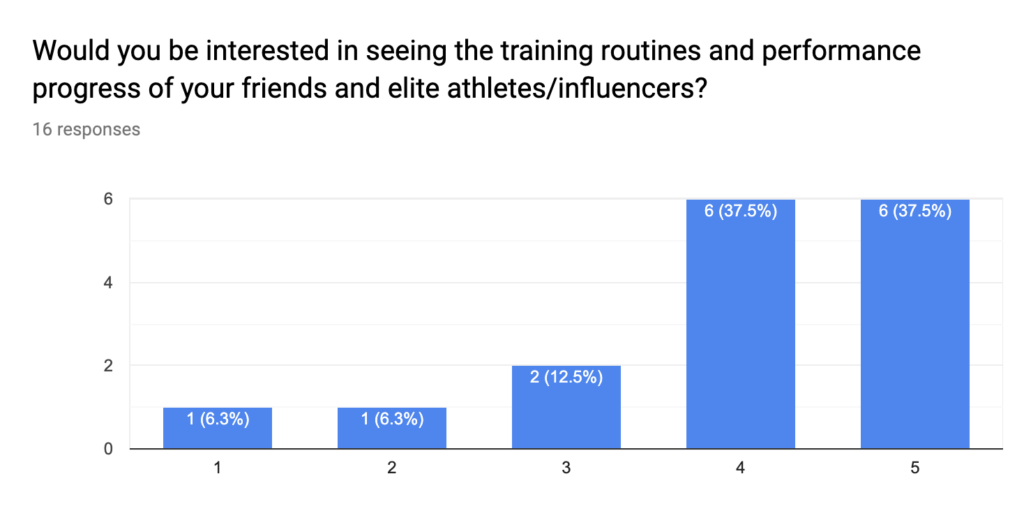
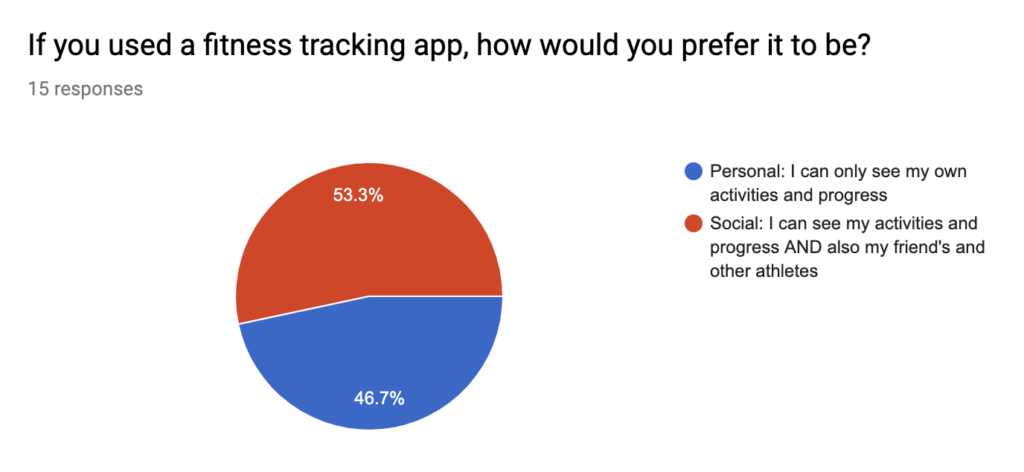
I felt like the best way of figuring out if people wanted to use my product was simply by asking them. So I wrote up a quick survey on Google forms and stood outside my gym asking people to fill it out. Only 16 people answered the survey, but while talking to them after the survey I started realizing people had really polarizing opinions of the idea. They were either really into it, or would never use it. This started giving me insights into the nature of a social fitness product. It helped me understand people were either very receptive of using an app to help them track their workouts, or really didn’t want to feed their smartphone addiction with yet another app. Regardless, there were some interesting insights.


Since the survey was answered by so few people, I couldn’t really take this data as an accurate representation of the market. Taking serious conclusions from the results would’ve been a big mistake due to the low volume and because the demographics of the surveyees didn’t match the target USA demographics.
However, during conversations, I saw that some people really loved it, and that initial excitement and validation from strangers fueled me to continue pursuing the idea.
Something that I realized a lot later was that survey data will never be an accurate approximation of people’s response compared to them really using your product. That’s especially true with innovative/different ideas, where the user needs to reach the “AHA moment” to genuinely understand the value of a product. So in retrospect, I think I should have come up with a more interactive way to gauge people’s interest in the idea.
Exploration & Prototyping
I’m the kind of person that needs to see their ideas in their hands as soon as possible. So I like to do a lot of realistic prototyping, and iterate on it really fast. For design and prototyping, Sketch and Marvel are my best companions!

And as you can tell, it can escalate quite quickly…oops.
Before I realized it, I had essentially designed a super bloated app that tried doing everything yet did nothing well. It was the antithesis of what I wanted the app to be. I had to take a step back and think, what are the main things we want the app to do? I narrowed it down to 3 pillars.
- Workout logging
- Analytics
- Social
This was the core of the app, everything else was peripheral. If we nailed those three things, our product would be simpler and better than our bloated competition. So that’s how I decided to build the Minimum Viable Product (MVP), focusing on the minimum feature set which could prove that people would use the app.
Naming
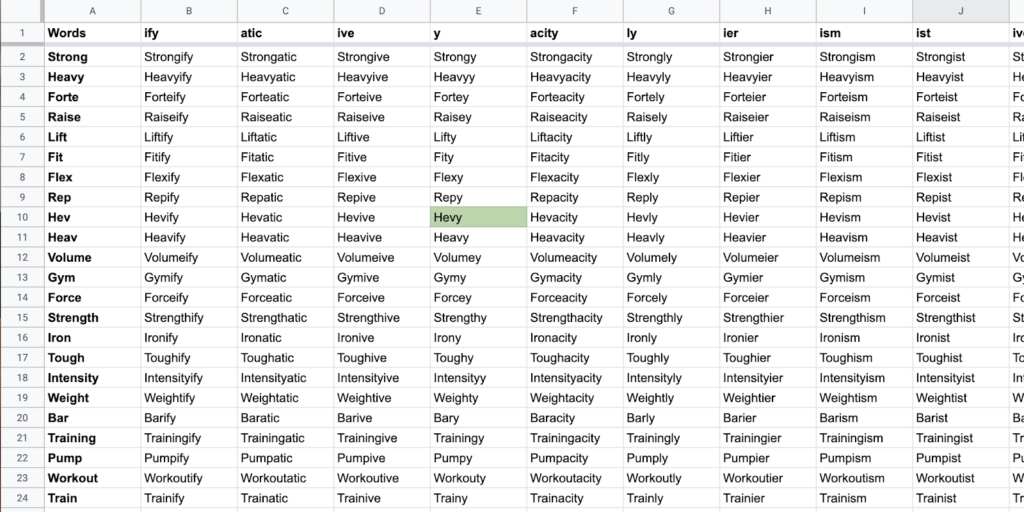
“Agh!! I can’t find a good name!” This was me during several weeks in the exploration phase, trying to figure out what I could call the app. So I did what any engineer would do, I made a spreadsheet. I added a bunch of workout/gym related words and suffixes at the end and ended up with a huge list of names.

Let’s be honest this approach is going to result in 90% of names that make no sense, but in our case, we were able to make use of it and found a great name, Hevy!
Minimum Viable Product (MVP) — Plan
When I start building a project, I like to have (almost) everything previously planned out to make sure I have previously thought of the full end-to-end experience of a user. I want to think of the interactions, the moments of happiness, edge cases, possible frustrations etc.
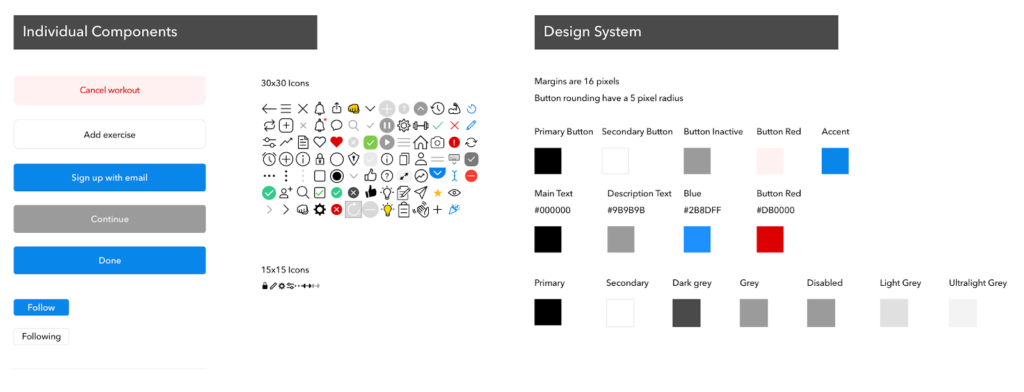
To make sure building the MVP went as fast as possible, I planned the entire UI on Sketch and made Marvel prototypes to gain insights into what the product would ultimately feel like in my hands. In addition, I also prepared a library of reusable components, a text & color style guide, and an icon library.

MVP — Build
Now that everything was planned, we were ready to start building! So the goal was simple yet ambitious, build a workout-tracking app that lets people track their workouts, analyze them and follow their friends.

To maximize social reach, this meant making the app free and building for iOS & Android. The chosen platform would be React Native. Building apps in React Native is extremely fast, thanks to the detailed documentation, awesome community, and helpful libraries. Here is an awesome article comparing React Native to other frameworks. I had been learning React Native doing other side projects for months, so this seemed like the best bet in terms of technology stack. Some of the main stand-out libraries we use are the following:
State Management: Mobx
Navigation: React Navigation
Graphs: Victory Native
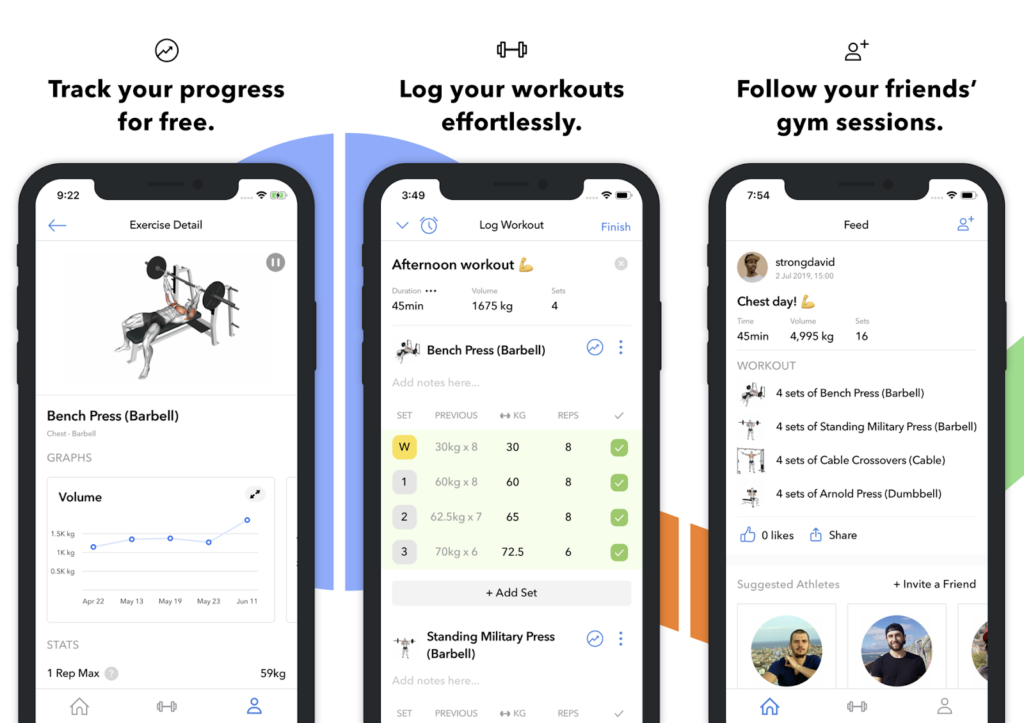
After several weeks building the MVP, it was ready for a small launch amongst friends and family! Below are some screenshots of what the MVP looked like.

It was a proud MVP. The main goals of the app were accomplished and the app was live on the App Store and Google Play. We were off to the races!
Post MVP
Our MVP launch managed to attract a few downloads from friends and family, and most importantly we started gaining organic traffic from the App Store and Google Play. To our surprise, we had total strangers using our app! Seeing people from across the world log workouts and form small communities amongst themselves was an amazing feeling, we started validating our product in the real world!
Being indie developers has its perks, mainly being able to work when and where we want, so this gives us incredible flexibility. We like to escape the Berlin cold sometimes and go hunting for sunny weather and good wifi.

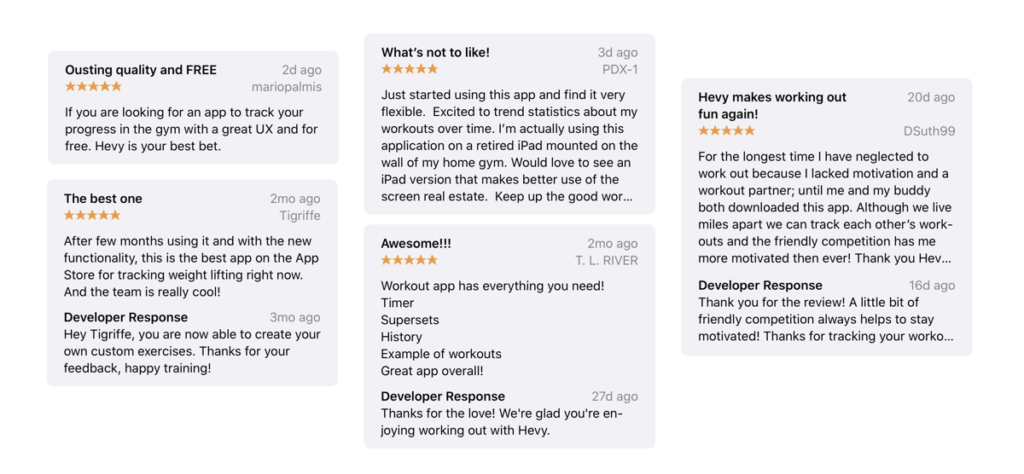
We spent the following months working out with Hevy, listening to our user’s requests, and greatly improving the product thanks to our community’s feedback.Thankfully, we’ve received plenty of great reviews so far!

Launch
Our approach to building and growing Hevy is to stay lean and to organically build our community. We believe that by building a fantastic workout logging and social experience on the app it will be our best form of marketing (don’t worry we will still do our best to market the app).
Our Hevy team is pretty small, just Desmond and I! As indie developers, we are constantly challenged to learn new skills every day in order to keep pushing the app forward, whether that is in development, design, or marketing; in a way, that’s what makes it so fun.
If you made it this far, thank you for reading how we built Hevy! It’s been an incredible learning experience so far, and we are so excited to keep improving the app to provide more value to our amazing athletes.

If you’d like to start tracking your workouts with Hevy, download for free on iOS and Android! Find out more details about Hevy at hevyapp.com, on Twitter or Instagram.
💪 Give Hevy a try your next gym session and join our community
Much love,
Guillem




4 thoughts on “How we built Hevy”
As a Web applications developer I enjoyed reading about your process and the evolution of Hevy. I am brettf on the app.
Thanks for your support Brett!
Best app in the industry. Wish I knew earlier about Hevy
Interesting read, well done app. I am coming from pen and paper and Hevy is my first go at an app for workout tracking. I loved Hevy so much that I signed up for the Lifetime subscription and purchased a Series 8 Apple Watch just to give it a go (I had a Series 1 back in the day but gave up on it). Again, well done.